React State 와 Prop에 대해
오늘은 React State와 Prop에 대해 공부해봤다.
State는 먼저 변경이 가능한 요소들 현실로 예를 들면, 몸무게와 나이를 얘기해볼 수 있겠고
Prop은 성별, 이름, 고향같이 변할 수 없는 요소를 예시로 들어볼 수 있다.
이것을 React 내부에서 정리해보면
State 상태는 컴포넌트의 내부에서 바꿀 수 있는 값이다.
이 State의 변경을 할 수 있는 메소드가 있는데 그것이 useState이다.
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);먼저 저장 변수는 현재값이고, 갱신 함수는 말 그대로 함수 값을 넣어서 state 값을 변경을 해주는 것이다.
이것을 적용하여 반응형 홈페이지를 만들 수 있는 것인데
아직 나는 이 사용법을 정확히 이해를 하지 못한 것 같다. 여러 강의들을 찾아보며 더욱 공부를 해봐야 할 듯하다.
그리고 Props를 사용하는 법의 순서를 정리해보면
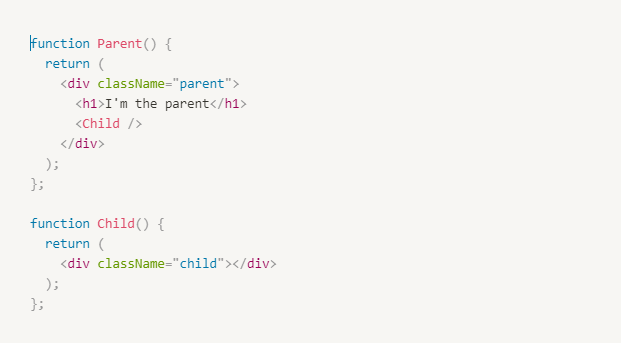
- 하위 컴포넌트에 전달하고자 하는 값과 속성을 정의한다.
- props를 이용하여 정의된 값과 속성을 전달한다.
- 전달 받은 props를 렌더링한다

<Child attribute={value} />React에서 속성 및 값을 할당하는 방법은 전달하고자 하는 값을 중괄호 {}를 이용하여 감싸주면 된다.

text라는 속성을 선언하고, 이 속성에 "I'm the eldest child"라는 문자열 값을 할당

<Parent> 컴포넌트에서 전달한 "I'm the eldest child"라는 문자열을 <Child> 컴포넌트에서 받는 방법
함수에 인자를 전달하듯 React 컴포넌트에 Props를 전달하면 되고, 이 Props가 필요한 모든 데이터를 가져오게 된다.

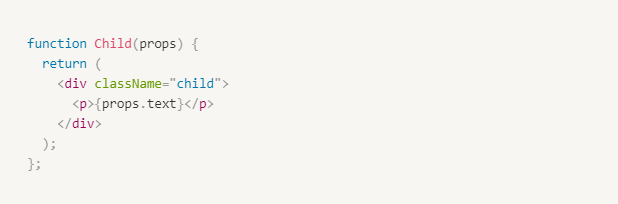
props를 렌더링하는 방법.
JSX안에 직접 불러서 사용, 단! props는 객체이다. 이 객체의 {key : value}는 <Parent> 컴포넌트에서 정의한 {attribute : value}의 형태를 띄게 된다. 따라서 dot notation을 사용하는 것과 동일하게 사용하면 접근이 가능하다. props.text를 중괄호 안에 넣어주면 작동된다.