제목을 변경하기로 했다. 조금 이른 시간이지만
개인 시간을 통해 기존의 개념들을 복습하는 스케줄로 주어졌기에 정리를 시작해본다.
2시 20분이지만, 너무나 많은 것들을 알게 되었다.
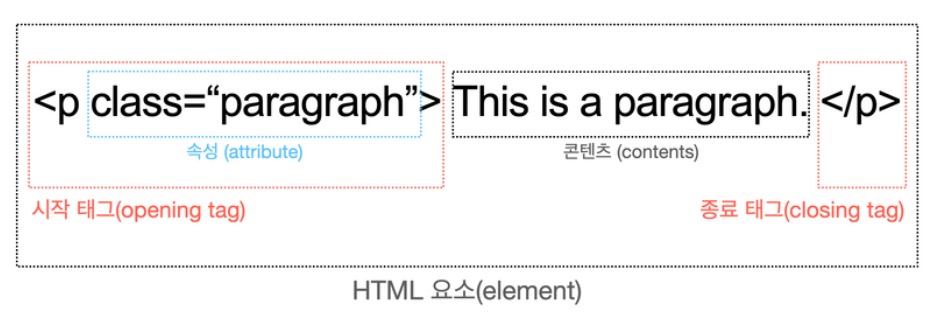
1. HTML 구성요소
# 개념들에 대해서 정확히 알고 싶었는데 이번 기회에 더욱 명확히 정리하게 됐다.

태그와 속성 그리고 콘텐츠 이 전부를 감싸는 것이 HTML요소(element)라는 것
얼추 알고 있었지만, 정확하게 정리를 함으로 더 이상 헷갈리지 않게 될 것이라 생각한다.
## 최대한 개발자 언어를 중심에 두고 써야한다라는 것을 느끼게 되는 계기였다.
2. Input Tag
<input type = "radio" name = "sameName" /> optionA
<input type = "radio" name = "sameName" /> optionBInput Tag의 타입 중 라디오 박스는 옵션이 몇가지 주어지면, 그 중에 하나만 선택이 되는 기능을 가지고 있다.
하지만, 단순하게 사용한다면 두개 다 선택이 되는 문제가 발생이 될 수도 있다.
이 문제를 해결하려면 name을 동일하게 정해 그룹을 설정해주면 된다. 그러면 그 그룹 중 하나만 선택이 된다.
Input Tag의 다양한 Type들은 MDN에서 더욱 디테일하게 공부가 필요하다.
3. Console.log 사용법
계속 한다 한다 해놓고 내가 무엇을 모르는지 몰라서 실행을 하지 못하고 있었다 ... (아니 안하고 있었다...)
내가 궁금한 부분은 어떤 함수를 작성했을 때, 그 함수의 작동 과정을 확인하고 싶었다. 결과들에 대해서도 정확히 알고 싶었다.
function getMax(str) {
let result=0;
for (let i=0; i<str.length; i++){
if(Number(str[i]) > result) {
result = Number(str[i]);
}
}
return String(result);
}
이 코드의 반복문이 어떻게 작동하는지 그 작동 과정을 보고 싶다면
console.log로 어떤 걸 호출해줘야 할까?그럼 일단 정확하게 내가 알고 싶은 걸 알아야 한다.
반복문이 작동하는 과정 ===> str이라는 문자열 전체를 돌고 있는가? ===> 내가 원하는 결과를 내고 있는가?
이것을 확인 하기 위해 찍어야 하는 Console.log는
function getMax(str) {
let result=0;
for (let i=0; i<str.length; i++){
console.log(str[i]) // 첫번째 부터 시작 끝까지 문자가 잘 나오기 체크
if(Number(str[i]) > result) {
result = Number(str[i]);
console.log(result) // if 조건이 맞는 값을 보기
}
}
return String(result);
}위의 코드에서 확인할 수 있다.
포인트를 둬야 하는 부분은 for 문을 확인하기 위해서 if 문 이전에 확인했다는 것
그리고 결과 값을 알기 위해선 if 문 뒤에 확인했다는 것
즉, 내가 무엇을 알고 싶은지 정확하게 알아야 어디서 console.log를 찍어야 하는지도 명확해지는 것이다.
아래의 부분에서 하나 더 예시를 들 수 있다.
function get(arr) {
return arr.reduce(function(a, b){
console.log("a: ", a);
// console.log("a: ", a.length)
console.log("b: ", b.length)
if (a>=b.length){
return a;
}
else {
return b.length
}
}, 0);
}
////////////////////////////////////////////
function get2(arr) {
if (arr.length === 0) {
return 0;
}
return arr.reduce(function (acc, cur) {
console.log("acc: ", acc.length)
console.log("cur: ", cur.length)
if (acc.length >= cur.length) {
return acc;
} else {
return cur;
}
}).length;
}
const arr = ['one', 'two', 'no'];
console.log(get(arr))
console.log(get2(arr))위의 코드는 내가 구하고자 하는 값이 나오지 않았고, 밑에 코드는 내가 구하고자 하는 값이 나왔었다.
이 두가지의 코드의 차이점을 정확히 이해하지 못해 컴공을 전공하는 친구에게 물어봤다.
여기서 console.log 사용법에 대해 더욱 정확히 알게 됐다.
console.log("a: ", a);
// console.log("a: ", a.length)
console.log("b: ", b.length)
console.log("acc: ", acc.length)
console.log("cur: ", cur.length)
console.log(get(arr))
console.log(get2(arr))자신이 알고 싶어하는 부분에 대해서 명명도 해줄 수 있다는 것, 그리고 그로 인해 확실한 원인들을 알아낼 수 있다는 것
이렇게 글로 정리를 했지만, 아직 명확하지 않은 부분들이 많다. 직접 코드를 작성할 때, 최대한 많이 console.log를 작성해봐야겠다.
나는 직접 부딪혀봐야 더욱 이해가 되는 편이니 말이다.
'개발 R.I.P.' 카테고리의 다른 글
| 5/17 Dev.Feedback(CSS : Box) (0) | 2021.05.17 |
|---|---|
| 5/16 Dev.Feedback(이중For문 Break, 문자열에 적용되는 산술 연산자, 함수 선언식, 표현식 Hoisting 차이) (0) | 2021.05.16 |
| 5/13 Dev.Feedback(문자열 + 숫자, 이중포문의 순서) (0) | 2021.05.13 |
| React 강의를 찾아서 들어봤다. (0) | 2021.05.05 |
| React 강의 (0) | 2021.05.04 |