HTML에서 Javacscript 파일을 불러올 때 주의점!!
DOM 개념을 정리하기에 앞서 먼저 HTML에서 Javascript파일을 불러올 때 주의점을 정리한다.
<script src="myScriptFile.js"></script>먼저 위의 코드는 다큐먼트 상에 있는 myScriptFile이라는 자바스크립트 파일을 불러온다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- script 요소 삽입 위치 -->
<script src="myScriptFile.js"></script>
</head>
<body>
<div id="msg">Hello JavaScript!</div>
</body>
</html>
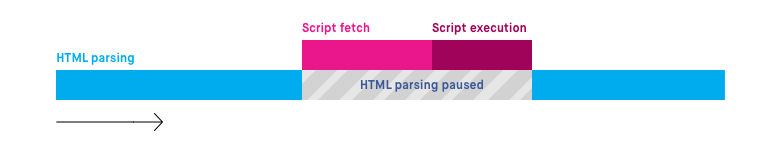
아래 이미지는 위처럼 head 태그 내부에 script를 작성했을 경우에 웹페이지가 코드를 읽으면서 일어나는 상황이다.

웹 브라우저에서는 HTML을 해석하다 script 요소를 만나게 되면, HTML 해석을 멈추고
script를 먼저 실행(js파일을 다운 받아 웹페이지에 구현)하게 된다.
만일 js 파일이 가벼운 상태라면 큰 문제가 없지만, 무거운 상태라면 사용자가 페이지를 보는데 엄청난 시간이 걸리게 된다.
그래서 일반적으로 script 요소를 body tag의 가장 마지막 부분에 넣는다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="msg">Hello JavaScript!</div>
<!-- script 요소 삽입 위치 -->
<script src="myScriptFile.js"></script>
</body>
</html>
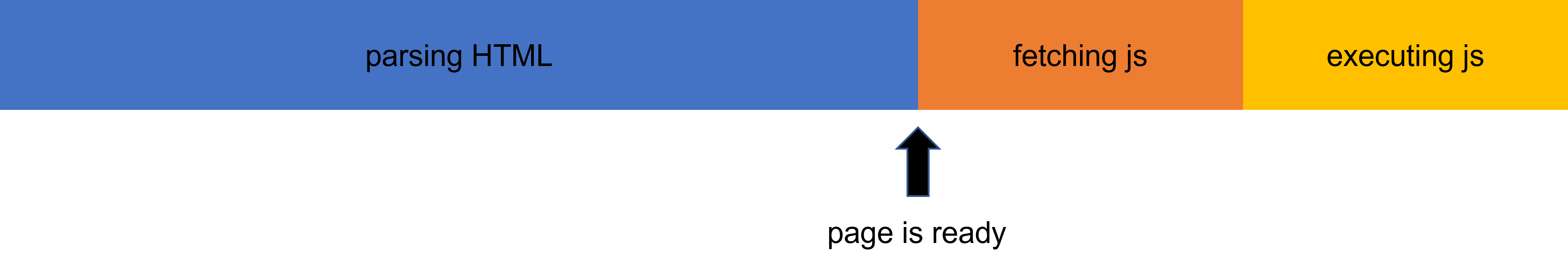
바디 가장 마지막 부분에 넣으면 위의 이미지처럼 구현이 된다.
하지만 이 방식도 조금 단점이 있는데, DOM을 이용하거나 혹은 Javascript를 통해 조금 더 동적인 웹페이지를 구성한 경우라면, 사용자가 웹페이지의 동적인 부분들을 확인하기까지 시간이 너무 오래 걸린다는 단점이 있다.
그래서 사용할 수 있는 방법이 두가지가 있는데
Head + async
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- script 요소 삽입 위치 -->
<script async src="myScriptFile.js"></script>
</head>
<body>
<div id="msg">Hello JavaScript!</div>
</body>
</html>
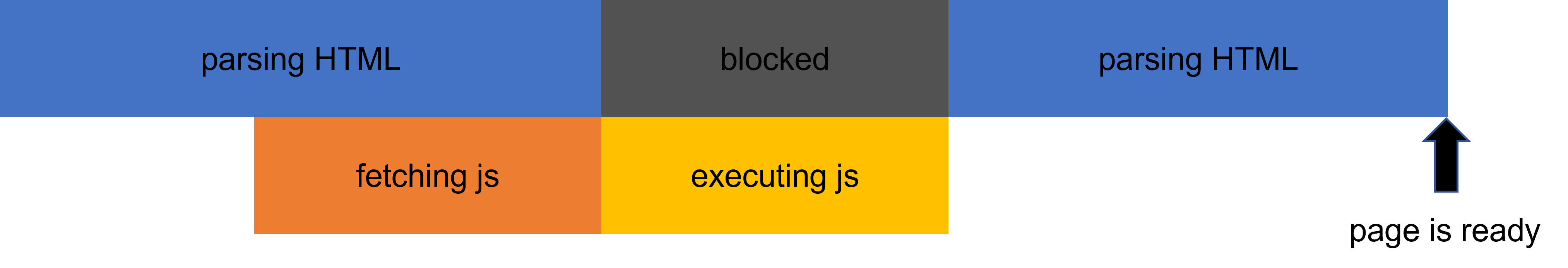
async는 boolean 속성 값이어서 선언하기만 하더라도 실행이 된다.
이 태그를 인식하게 되면, 병렬적으로 js를 다운받고 진행하게 된다.
이 방식을 사용하게 되면 js파일을 다운받는데 시간을 절약할 수 있지만,
HTML 요소가 전부 구현되기 전에 js가 실행이 되기때문에 문제가 발생할 수도 있다.
Head + defer
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- script 요소 삽입 위치 -->
<script defer src="myScriptFile.js"></script>
</head>
<body>
<div id="msg">Hello JavaScript!</div>
</body>
</html>
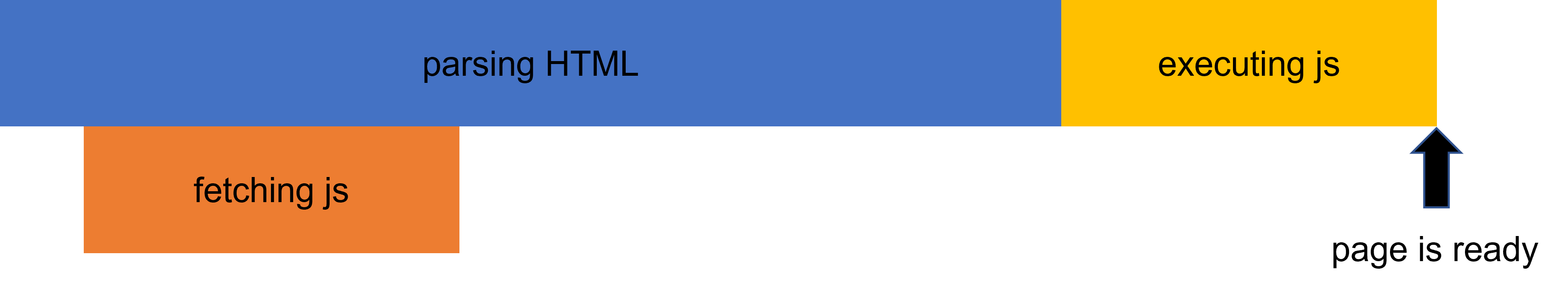
이 방식은 병렬적으로 js 파일을 다운 받을 수 있게 하고, 동시에 HTML을 구현한다.
그리고 모든 HTML이 구현이 되면, 그때 다운 받은 js를 실행시킨다.
현재 제시한 여러 방법 중 head + defer 옵션이 가장 안전하고, 효율적인 방식이라 할 수 있다.
'개발 R.I.P.' 카테고리의 다른 글
| 6.04 Dev.Feedback (React #1) (0) | 2021.06.04 |
|---|---|
| 6.03 Dev.Feedback(DOM) (0) | 2021.06.03 |
| 6.01 Dev.Feedback(Rest 파라미터, arguments) (0) | 2021.06.01 |
| 5.31 Dev.Feedback(Spread 문법, Rest 문법) (0) | 2021.05.31 |
| 5.29 Dev.Feedback(Deep Copy, Shallow Copy) (0) | 2021.05.29 |