Redux
Redux는 스토어를 이용한 상태관리 라이브러리이다.
Redux is a predictable state container for JavaScript apps.
It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test.
공식 홈페이지 상에서 정의하는 리덕스는 상태를 예측 가능하게 만들어주는 JavaScript의 앱이라고 한다.
State는 컴포넌트 내에서 관리하는 것이고, React Hook에서는 useState를 통해 관리를 한다.
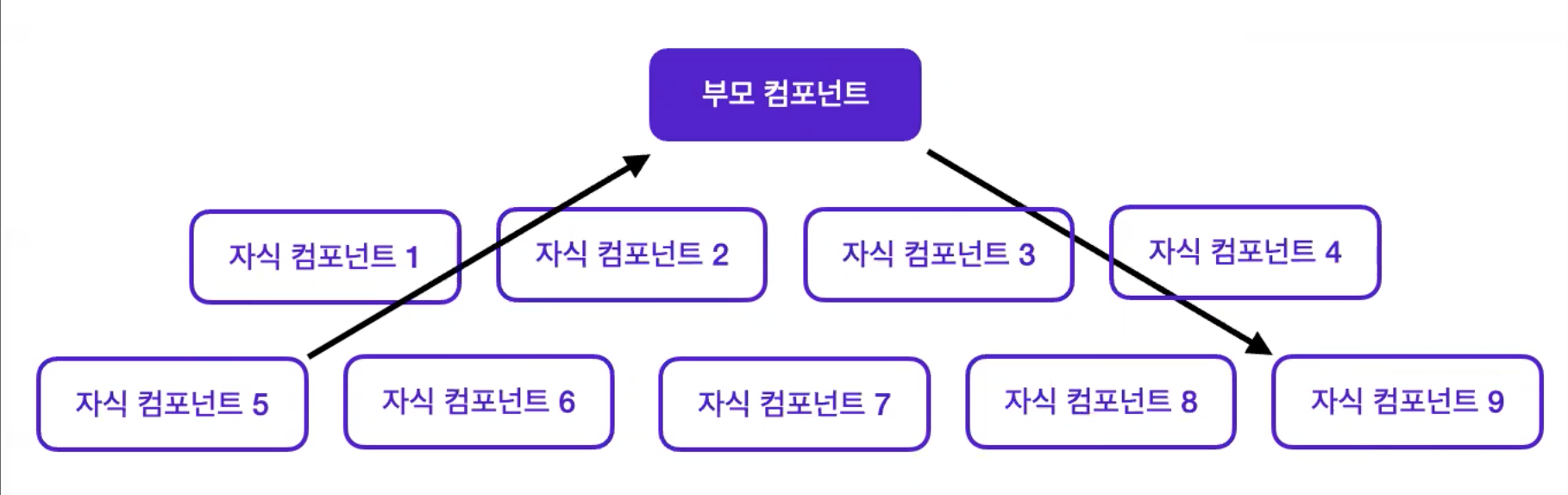
보통 State는 컴포넌트 내에서만 관리하기 때문에 어떤 자료를 전달하려면, 부모 컴포넌트를 통해서 전달이 되어야 한다.
하지만, 만일 자식이 셀수 없이 많아진다면 어떻게 될까..?
상태 관리가 매우 복잡해질 것이다.

예를 들어 자식 컴포넌트 5번에서 9번으로 전달하려면, 그 과정 자체가 매우 복잡해지는 상황이 벌어지는 것이다.
이런 문제를 해결하기 위해 Redux가 등장했다.

Redux는 전역 상태 저장소를 제공하여, 그 저장소 내에서 필요할 때마다 상태를 꺼내올 수 있게 만들어준다.
이 Redux를 사용하기 위해선 기본 개념에 대한 이해가 필요한데, 세가지 원칙이 있다.
Redux의 기본 개념 : 세가지 원칙
1. Single source of truth
==> 동일한 데이터는 항상 같은 곳에서 데이터를 가져온다. Redux에서의 store와 연결이 된다.
2. State is read-only
==> React에서 state는 useState라는 메소드를 활용해야만 변경했고, Redux에서는 action을 통해 변경 가능하다.
3. Changes are made with pure functions
==> 순수함수에서만 사용 가능하다. Redux 에서의 reducer와 연결이 된다.
Store

Store는 상태가 관리되는 오직 하나의 공간이다.
위에서 말한 전역상태 저장소로 볼 수 있다.
Component상에서 state가 필요할 때 store에 접근하여 가져올 수 있다.
Action

Action은 자바스크립트의 객체이다.
그 객체 안에 type을 비롯한 다양한 데이터들이 저장이 된다.
store에 application data를 운반하는 역할을 해준다.
Redux에서 Action을 실행하는 것이 Dispatching이라고 한다.
Syntax
{
type: 'TODO_ADD',
todo: { id: '0', name: 'learn redux', completed: false },
}
Reducer

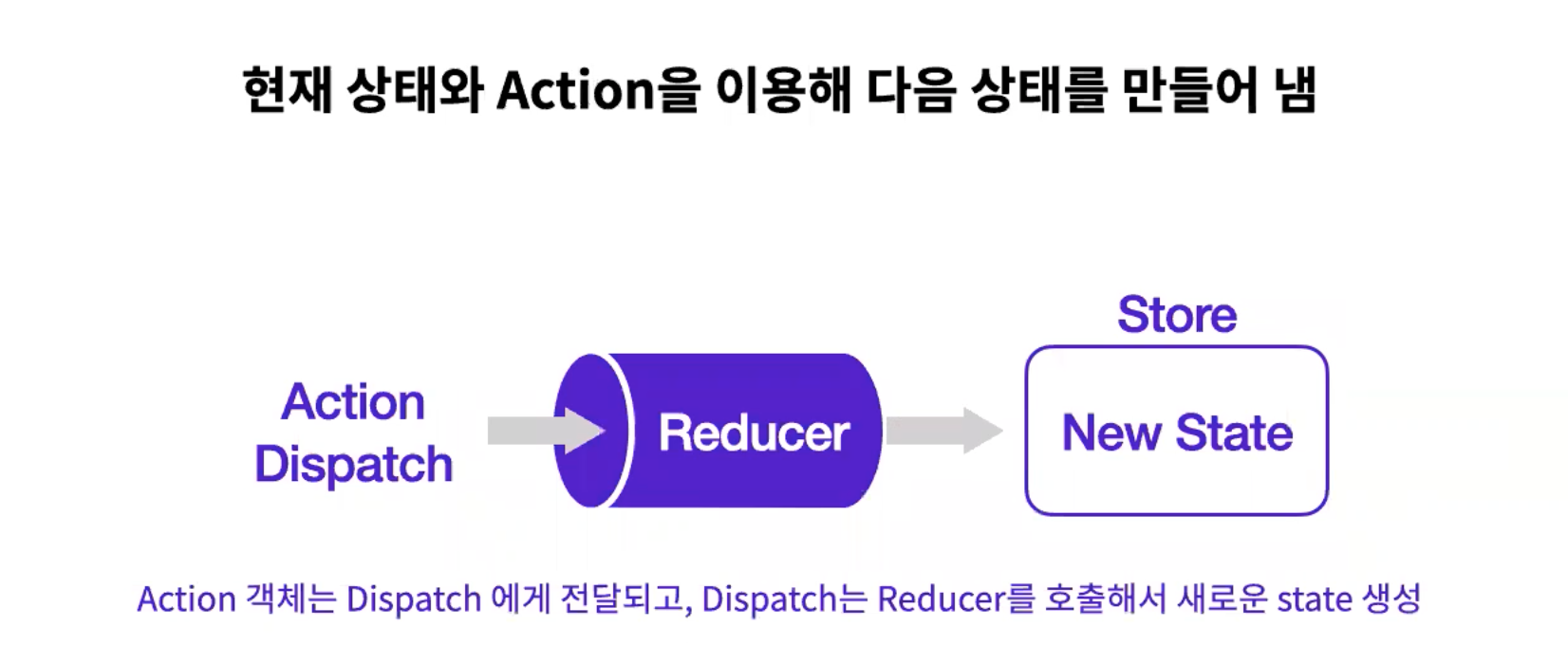
Action이 Store에 data를 운반할 때, reducer를 거쳐서 가야한다.
Action 객체가 Dispatch 메소드에 전달이 되고, Dispatch는 Reducer를 호출해서 새로운 State를 생성한다.
하나의 공식 같은 것이어서 직접 코드를 작성하며 이해를 해야한다.
위의 이미지가 왜 하나의 공식으로 정해지는지 이유를 말해보면, 데이터의 단방향성을 지키기 위해서이다.
Reducer는 순수함수이다.
Reducer은 state와 action 두 개의 input을 가진다. state는 항상 Redux store의 전역 상태 객체(global state object)이다. Action은 type과 optional payload(위의 syntax 코드를 보면 todo 객체)가 dispatch된 action이다. reducer은 이전 상태와 새로 들어온 action을 새로운 상태로 명명하는 것을 말한다.
(prevState, action) => newStatereducer은 부수 효과(side-effects)가 없는 순수 함수라는 함수형 프로그래밍 원칙과는 별개로 불변의(immutable) 데이터 구조를 유지해야 한다는 규칙을 포함한다. 이것은 prevState 객체를 변경하지 않고 newState 객체를 반환(return)해야한다는 것을 의미한다. 즉, Todo 애플리케이션의 상태(state)가 변화되는 아래와 같은 reducer function은 허용되지 않는다.
function(state, action) {
state.push(action.todo);
return state;
}
//push메소드는 기존의 배열을 변경시키기 때문에 immutable data structure의 규칙을 위배하게 된다.function reducer(state, action) {
return state.concat(action.todo);
}
// concat은 기존의 배열을 변경하지 않고, 새로운 배열을 리턴해주기 때문에 문제가 없다.
Redux의 장점
1. Reducer가 순수함수 형태이기 때문에 상태를 예측 가능하게 만들어준다.
2. Action을 통해 어떤 일이 일어나는지 예측이 가능하기 때문에(Action과 state log를 기록했을 시) 디버깅에 유리하여 유지보수가 쉬워진다. ==> Redux Dev.tool를 설치하면 확인할 수 있다.
3. 순수함수를 사용하기 때문에 테스트를 붙이기 쉽다.
추가적으로 공부해야할 블로그
https://www.robinwieruch.de/react-redux-tutorial
React Redux Tutorial for Beginners [2019] - RWieruch
A complete React Redux tutorial for beginners: Learn how to build React Redux applications from scratch by following this step by step implementation of an example application ...
www.robinwieruch.de
해석본
https://developer-adam.tistory.com/37
[React] Basics in Redux without React (한글 번역)
Redux를 배우기 위해 참고하기 좋은 레퍼런스가 있어 한글 번역 작업을 했다. Redux에 대한 기초가 궁금하신 분들에게 조금이라도 도움이 되었으면 좋겠다. 원문은 아래에 링크로 첨부한다. https://w
developer-adam.tistory.com
'개발 R.I.P.' 카테고리의 다른 글
| 7.16 Dev.Feedback ( 비동기적 프로그래밍 # B Fetch, Async) (1) | 2021.07.16 |
|---|---|
| 7.12 Dev.Feedback (비동기적 프로그래밍 #A Callback, Promise) (2) | 2021.07.12 |
| 7.07 Dev.Feedback (Ajax) (1) | 2021.07.07 |
| 7.06 Dev.Feedback (프로그래밍 패러다임) (1) | 2021.07.06 |
| 7.05 Dev.Feedback ( React #7 컴포넌트 디자인) (0) | 2021.07.05 |