https://www.tutorialspoint.com/square-root-function-without-using-math-sqrt-in-javascript
Square root function without using Math.sqrt() in JavaScript
Square root function without using Math.sqrt() in JavaScript We are required to write a JavaScript function that takes in a number and calculates its square root without using the Math.sqrt() function. Therefore, let’s write the code for this function
www.tutorialspoint.com
const square = (n, i, j) => {
let mid = (i + j) / 2;
let mul = mid * mid;
if ((mul === n) || (Math.abs(mul - n) < 0.00001)){
return mid;
}else if (mul < n){
return square(n, mid, j);
}else{
return square(n, i, mid);
}
}
// Function to find the square root of n
const findSqrt = num => {
let i = 1;
const found = false;
while (!found){
// If n is a perfect square
if (i * i === num){
return i;
}else if (i * i > num){
let res = square(num, i - 1, i);
return res;
};
i++;
}
}
console.log(findSqrt(33));
먼저 코드 자체를 제대로 보지 않았다.
코드 자체를 확실하게 보지 않으니 이런 의문이 들었다. 11:16AM
"엥? for문이나 while 문에서 실수까지 할 수 있는건가...?"
그래서 for문 while문 실수 라는 키워드로 검색을 했다.
삽질이었다. 11:32AM
어림도 없지. 20분 가까이 삽질을 하고 위의 코드를 보니 아니었다는 것을 알 수 있었다.
근데, 위의 코드를 봐도 이해가 되지 않는다...
그래서 console.log를 찍으며 확인을 해보고 싶었다.
근데 어떻게 찍어야 확인을 하지..?
첫 번째 방법
const square = (n, i, j) => {
let mid = (i + j) / 2;
let mul = mid * mid;
if ((mul === n) || (Math.abs(mul - n) < 0.00001)){
return mid;
}else if (mul < n){
return square(n, mid, j);
}else{
return square(n, i, mid);
}
}
console.log(mid);
console.log(mul);
console.log((Math.abs(mul - n) < 0.00001));
당연한 결과다 mid 와 mul은 local 변수인데, 전역에서 끌어오려 했으니...
그럼 다른 방법을 시도해본다.
const square = (n, i, j) => {
let mid = (i + j) / 2;
let mul = mid * mid;
if ((mul === n) || (Math.abs(mul - n) < 0.00001)){
return mid;
}else if (mul < n){
return square(n, mid, j);
}else{
return square(n, i, mid);
}
console.log(mid);
console.log(mul);
console.log((Math.abs(mul - n) < 0.00001));
}
square 함수가 실행되면 console이 전부 찍혀야 되는거 아닌가?
console.log의 값이 전혀 나오지 않은 것을 볼 수 있다... 그냥 실행한 return 값만 나왔을 뿐. 다른 방법을 실험해본다.
const square = (n, i, j) => {
let mid = (i + j) / 2;
let mul = mid * mid;
if ((mul === n) || (Math.abs(mul - n) < 0.00001)){
return mid;
console.log(mid);
console.log(mul);
console.log((Math.abs(mul - n) < 0.00001));
}else if (mul < n){
return square(n, mid, j);
}else{
return square(n, i, mid);
}
}
허허.... 동일하다.... 어떻게 찍어야 하는거지? 이 함수가 어떤 방식으로 작동하고, 넣었을 때 어떻게 값이 나오는지 궁금하다.
const square = (n, i, j) => {
let mid = (i + j) / 2;
let mul = mid * mid;
console.log(mid);
console.log(mul);
console.log((Math.abs(mul - n) < 0.00001));
if ((mul === n) || (Math.abs(mul - n) < 0.00001)){
return mid;
}else if (mul < n){
return square(n, mid, j);
}else{
return square(n, i, mid);
}
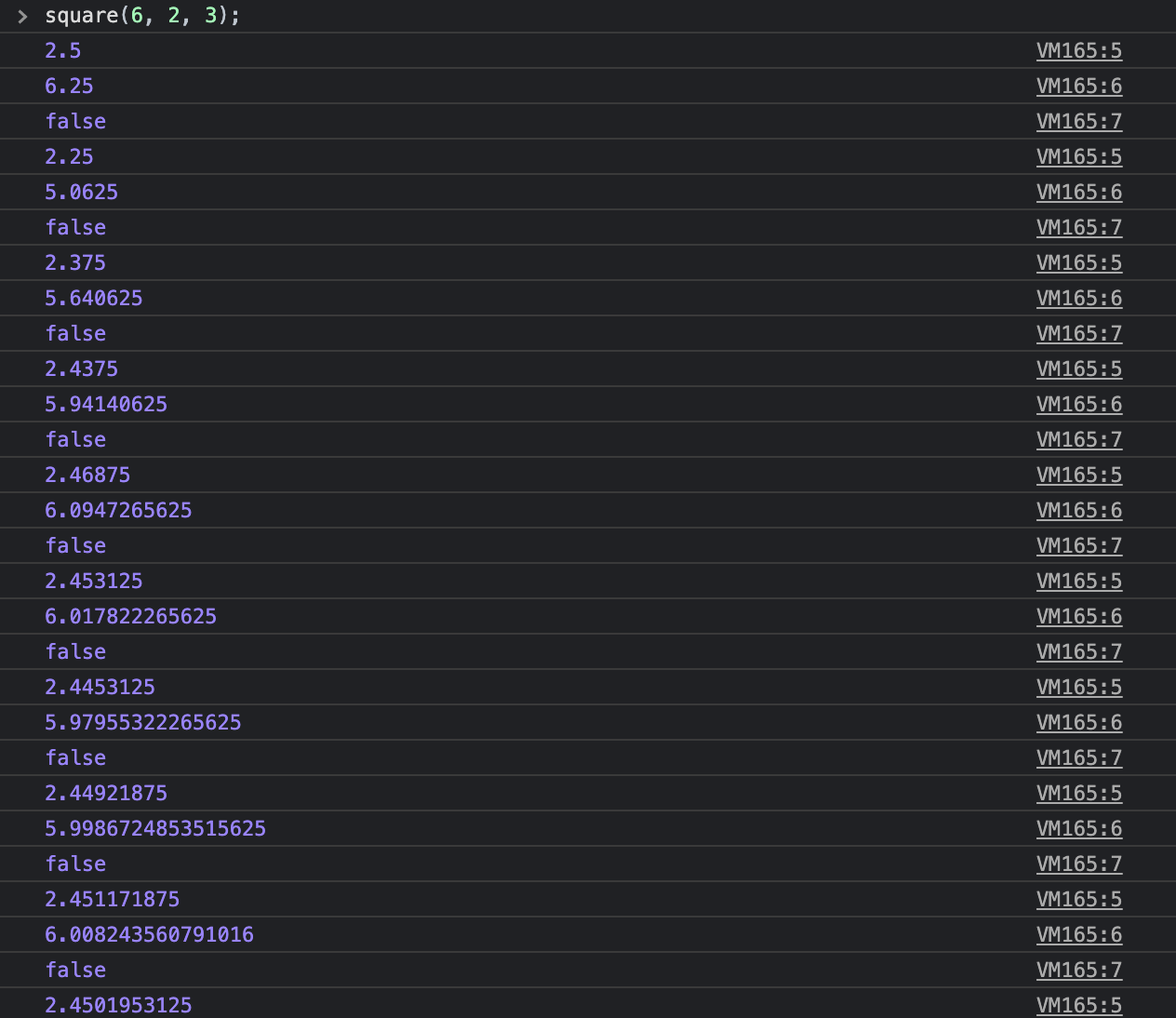
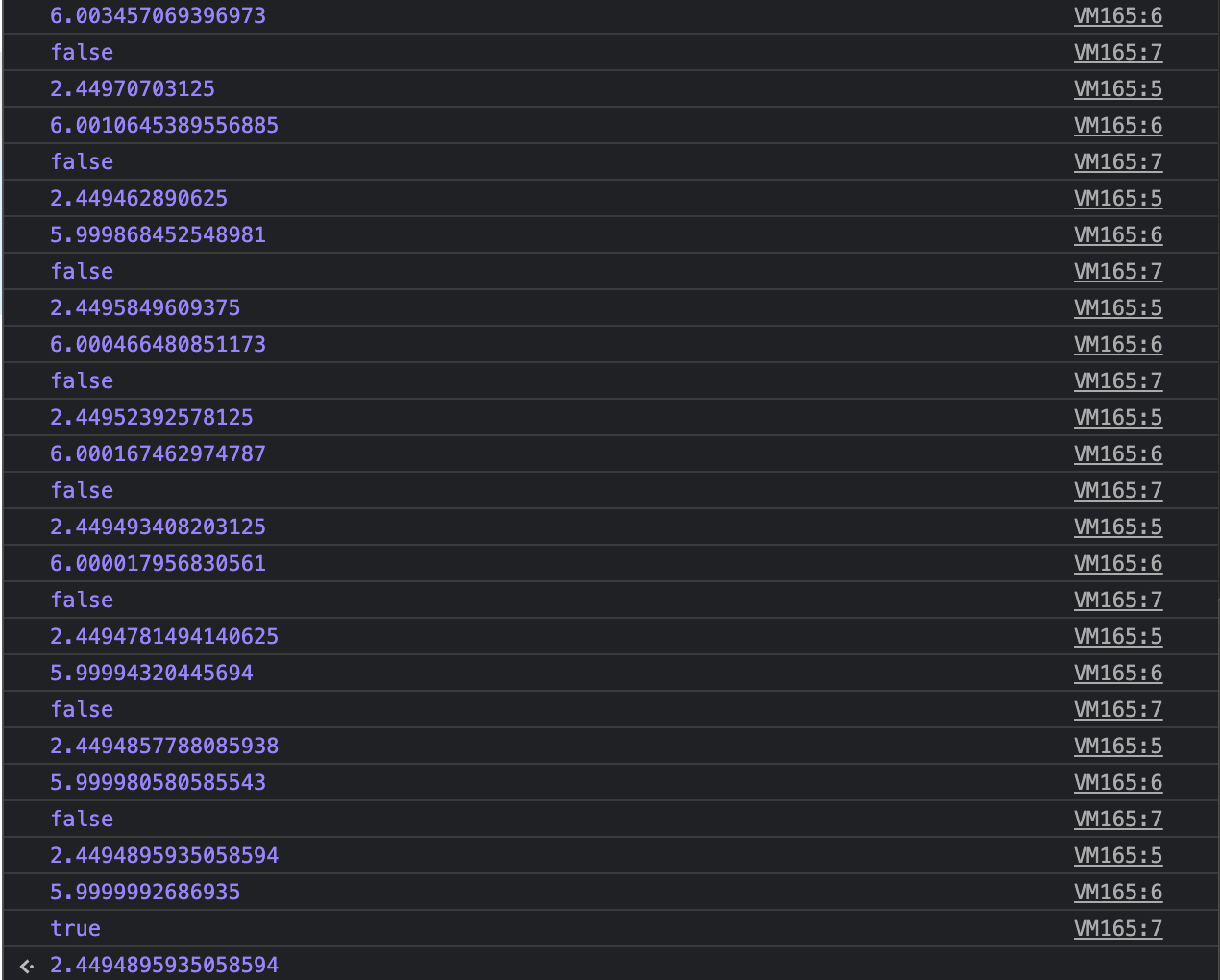
}이 방식이었다!!!!! 각 과정들이 전부 보이고 있다.


일단 console.log 역시 꾸준한 연습을 하고, 여러 실험과 테스트를 통해 내가 정확히 이해를 해야 한다는 것을 알 수 있는 시간이었다.
이제부터 이해를 하기 위해 시간을 투자하고자 한다.
11:47 A.M.
'개발 R.I.P.' 카테고리의 다른 글
| 6.14 Dev.Feedback (객체 지향 프로그래밍 Object-oriented programming) (0) | 2021.06.14 |
|---|---|
| 6.12 Dev.Feedback(React #4 이벤트 처리) (0) | 2021.06.12 |
| 6.11 Dev.Feedback(HA가 끝나고 새로운 MINDSET) (0) | 2021.06.11 |
| 6.09 Dev.Feedback (React #3 State,Props,React Hook) (3) | 2021.06.09 |
| 6.08 Dev.Feedback (React #2 SPA, Router) (2) | 2021.06.08 |