
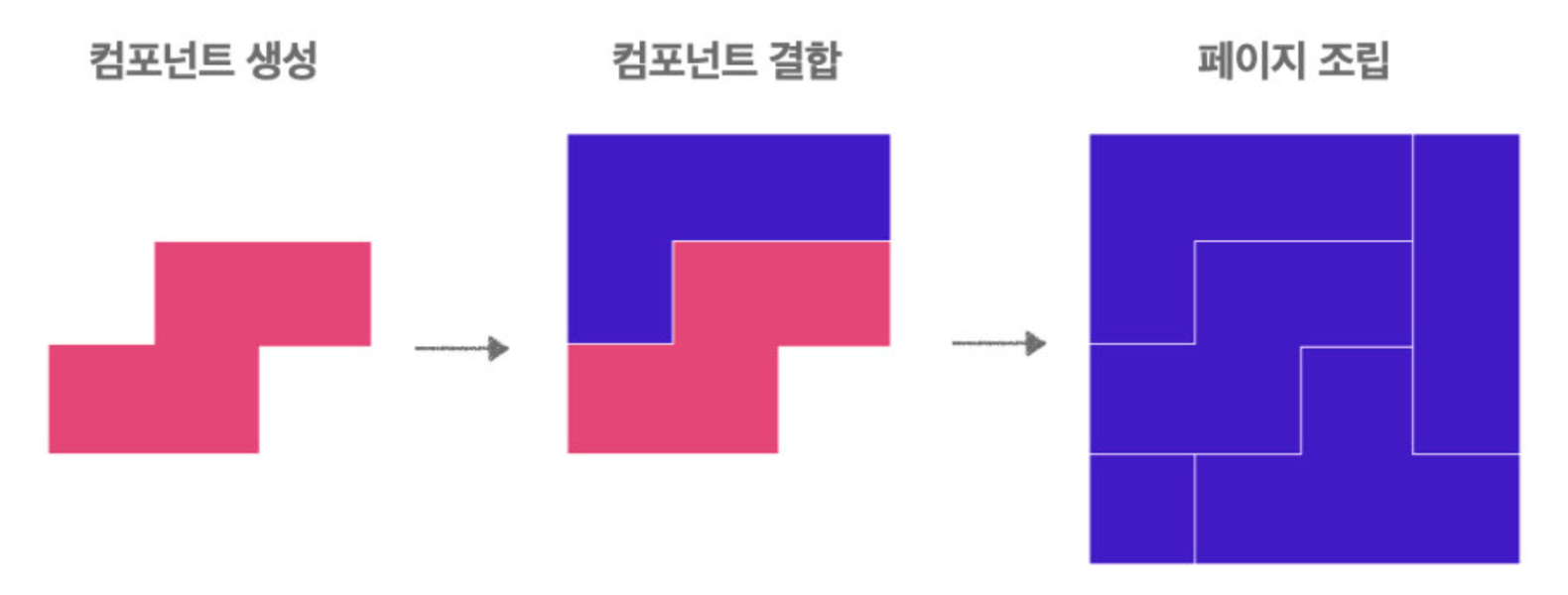
위 이미지처럼 부품 단위로 UI 컴포넌트를 만들어 나가는 개발을 Component Driven Development (CDD)이라 한다.
이런 방식으로 개발을 이어나가게 되면, 혹시나 수정이 들어오게 되더라도 모든 페이지에 대한 수정을 거치치 않고도 독립적인 컴포넌트를 수정하여 유동적으로 변경이 가능하게 된다. 또한 각 기술에 따른 독립적인 개발을 지향하다보니 재사용성도 늘어나 효율적인 코딩을 할 수 있게 된다.
CDD가 트렌드로 자리잡으며 이 방식에 도움을 줄 수 있는 다양한 라이브러리가 등장했는데, 그 중 Story Book을 익히고자 한다.
먼저 Story Book이란 무엇일까?
Storybook is an open source tool for building UI components and pages in isolation.
Storybook: UI component explorer for frontend developers
Storybook is an open source tool for building UI components and pages in isolation. It streamlines UI development, testing, and documentation.
storybook.js.org
storybook 공식 홈페이지에 storybook을 소개하는 가장 첫 번째 문장이다.
storybook은 오픈 소스 툴이며, UI 컴포넌트와 페이지를 독립적으로 만들 수 있게 도와준다.
위의 말에서 볼 수 있듯 Storybook은 UI 개발 즉, Component Driven Development를 하기 위한 도구이다. 일단 가장 눈에 띄는 두 가지의 작동 방식이 있는데
1. 각각의 컴포넌트들을 따로 볼 수 있게 구성해주어 한 번에 하나의 컴포넌트에서 작업할 수 있게 해준다.
이 방법을 통해 복잡한 개발 스택을 시작하거나, 특정 데이터를 데이터베이스로 강제 이동하거나, 애플리케이션을 탐색할 필요 없이 전체 UI를 한눈에 보고 개발할 수 있다.
2. Storybook은 재사용성을 확대하기 위해 컴포넌트를 문서화하고, 자동으로 컴포넌트를 시각화하여 시뮬레이션할 수 있는 다양한 테스트 상태를 확인할 수 있게 해준다.
이 방법을 통해 버그를 사전에 방지할 수 있도록 도와준다. 또한 테스트 및 개발 속도를 향상시키는 장점이 있으며, 애플리케이션 또한 의존성을 걱정하지 않고 빌드할 수 있다.
Storybook에서 지원하는 주요 기능
- UI 컴포넌트들을 카탈로그 화하기
- 컴포넌트 변화를 Stories로 저장하기
- 핫 모듈 재 로딩과 같은 개발 툴 경험을 제공하기
- 리액트를 포함한 다양한 뷰 레이어 지원하기
Storybook 설치 및 세팅 방법
# Clone the template
npx degit chromaui/intro-storybook-react-template taskbox
cd taskbox
# Install dependencies
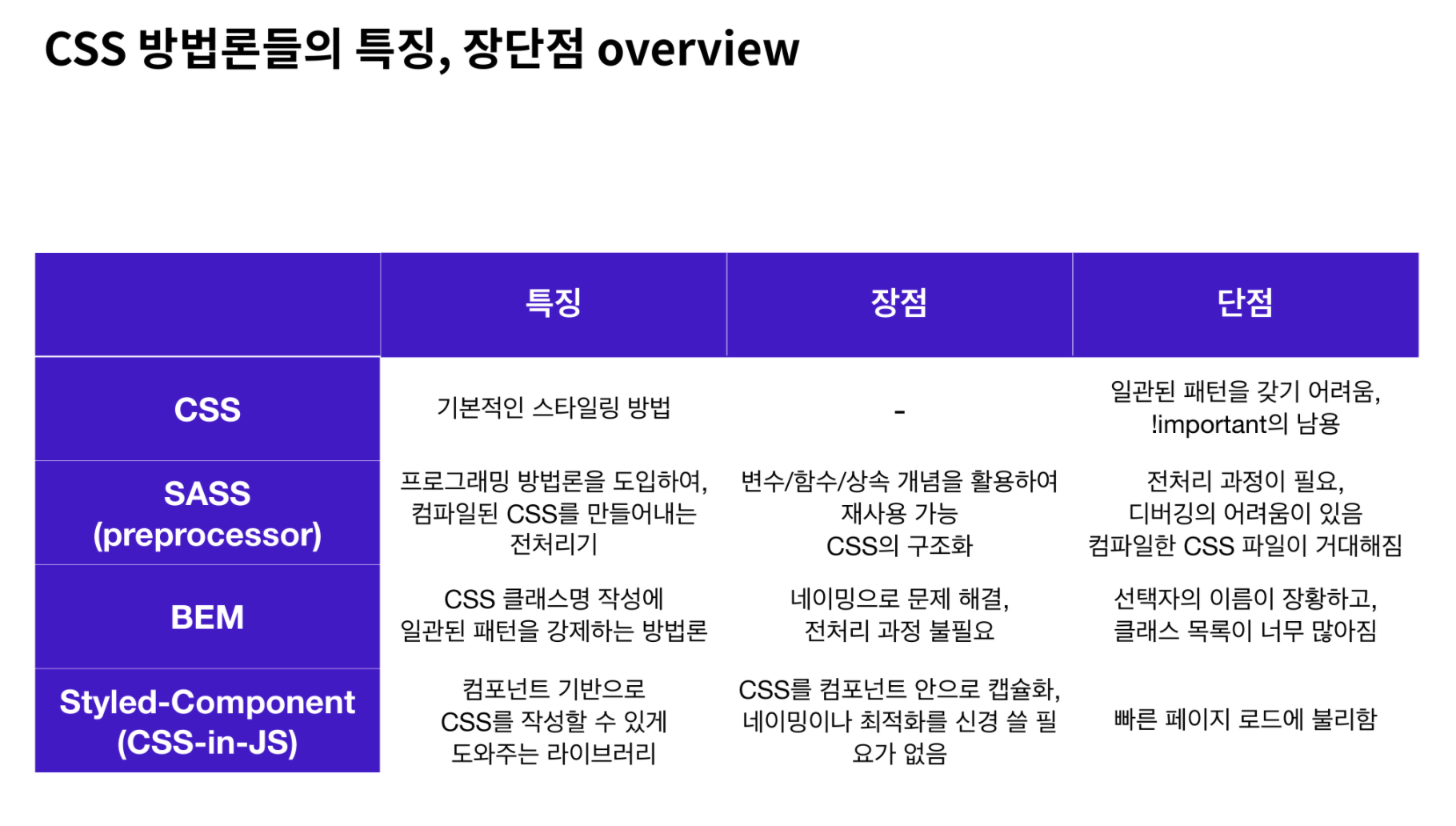
yarnCSS in JS 방법론과 CSS-in-JS 이전 CSS를 효율적으로 작성하기 위한 여러 다른 방법론들

Styled-Component
Styled Component 와 비슷한 기능을 가진 CSS-in-JS 라이브러리로 emotion과 styled-jsx가 있지만, 이 중에서 현재 가장 인기있는 라이브러리는 Styled Component다.
Styled Component 사용방법.
const Button = styled.a`
display: inline-block;
border-radius: 3px;
padding: 0.5rem 0;
margin: 0.5rem 1rem;
width: 11rem;
`;JavaScript에서 변수를 선언하듯이(혹은 React 에서 컴포넌트를 만들듯이) Button 을 만들고, tag 의 속성을 정의하고 (여기서는 a tag), back-ticks (``) 안에 기존 CSS 문법을 이용하여 스타일 속성을 정의해 주면 된다.
Styled Component 의 특징
- Automatic critical CSS Styled Component 는 화면에 어떤 컴포넌트가 렌더링 되었는지 추적해서 해당하는 컴포넌트에 대한 스타일을 자동으로 삽입해준다. 따라서 코드를 적절히 분배해 놓으면 사용자가 어플리케이션을 사용할 때 최소한의 코드만으로 화면이 띄워지도록 할 수 있다.
- No class name bugs Styled Component 는 스스로 유니크한 className 을 생성한다. 이는 className 의 중복이나 오타로 인한 버그를 줄여준다.
- Easier deletion of CSS 기존에는 더 이상 사용하지 않거나 삭제한 컴포넌트에 해당하는 스타일 속성을 제거하기위해 CSS 파일 안의 className을 이리저리 찾아야 했는데, Styled Component는 모든 스타일 속성이 특정 컴포넌트와 연결되어 있기 때문에 만약 컴포넌트를 더 이상 사용하지 않아 삭제할 경우 이에 대한 스타일 속성도 함께 삭제된다.
- Simple dynamic styling className을 일일이 수동으로 관리할 필요 없이 React 의 props 나 전역 속성을 기반으로 컴포넌트에 스타일 속성을 부여하기 때문에 간단하고 직관적이다.
- Painless maintenance 컴포넌트에 스타일을 상속하는 속성을 찾아 다른 CSS 파일들을 검색하지 않아도 되기 때문에 코드의 크기가 커지더라도 유지보수가 어렵지 않다.
- Automatic vendor prefixing 개별 컴포넌트마다 기존의 CSS 를 이용하여 스타일 속성을 정의하면 될 뿐 이고, 이외의 것들은 Styled Component 가 알아서 처리해 준다.
Styled Component 설치방법
# with npm
$ npm install --save styled-components
# with yarn
$ yarn add styled-components
// 설치 이후에 package.json에 아래 코드를 추가해야 다른 버전과의 연계도 문제 없이 된다.
{
"resolutions": {
"styled-components": "^5"
}
}'개발 R.I.P.' 카테고리의 다른 글
| 7.07 Dev.Feedback (Ajax) (0) | 2021.07.07 |
|---|---|
| 7.06 Dev.Feedback (프로그래밍 패러다임) (0) | 2021.07.06 |
| 7.04 Dev.Feedback (Node.js #3) (2) | 2021.07.04 |
| 7.03 Dev.Feedback (Side Effect) (0) | 2021.07.03 |
| 7.01 Dev.Feedback (미들웨어) (0) | 2021.07.01 |